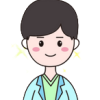
![图片[1]|WordPress子比主题添加文章评论常用语功能|云超博客](https://www.yunchaoxx.cn/wp-content/uploads/2024/11/QQ20241120-183555-1024x624.png)
使用教程
CSS代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式,添加如下CSS代码:
/*常用语样式*/
.wiiuii-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.wiiuii-words-li:hover{background:var(--float-btn-bg)}javascript代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义javascript代码,添加如下jQuery代码:
PHP代码
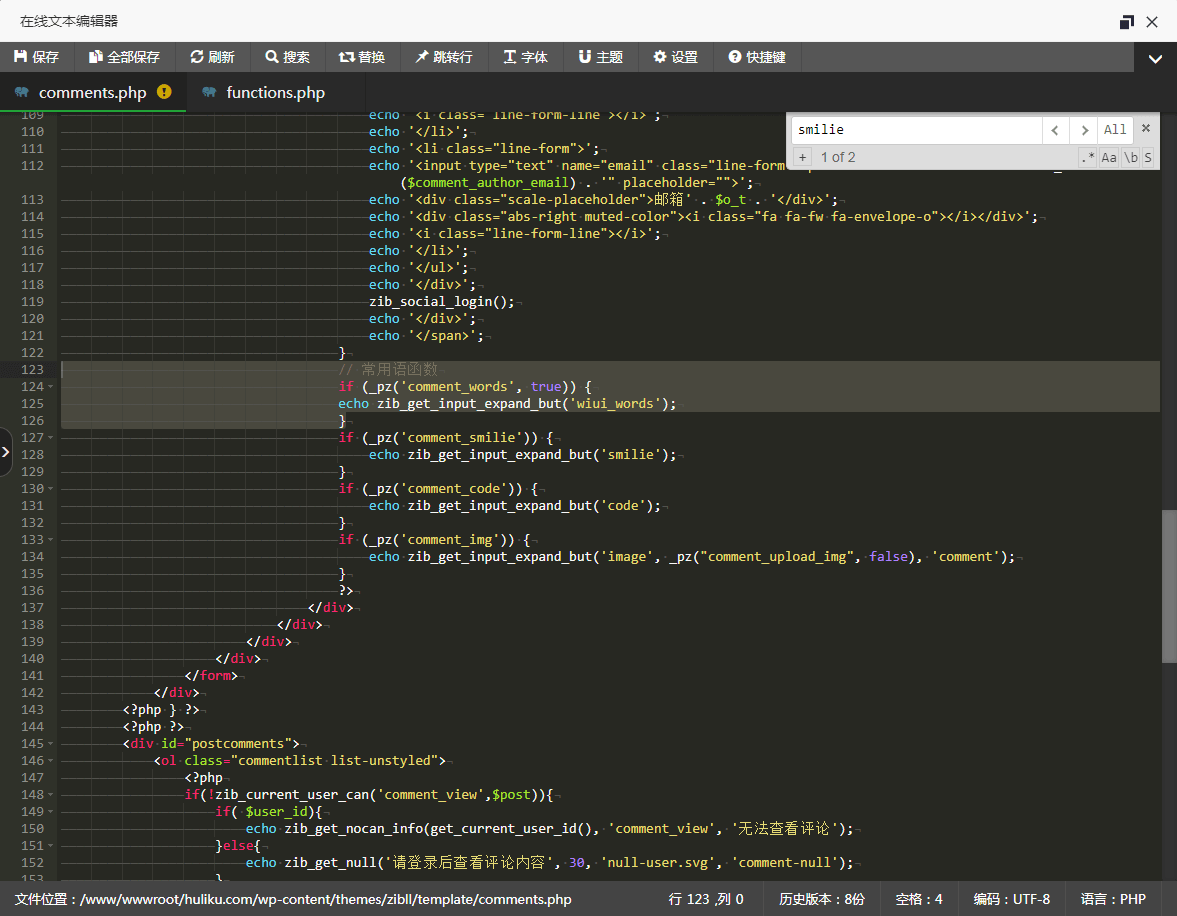
第一步:在“../zibll/template/comments.php”子比主题的 template 目录下“comments.php”文件,搜索 smilie 在上方位置添加如下代码:

// 常用语函数
if (_pz('comment_words', true)) {
echo zib_get_input_expand_but('wiui_words');
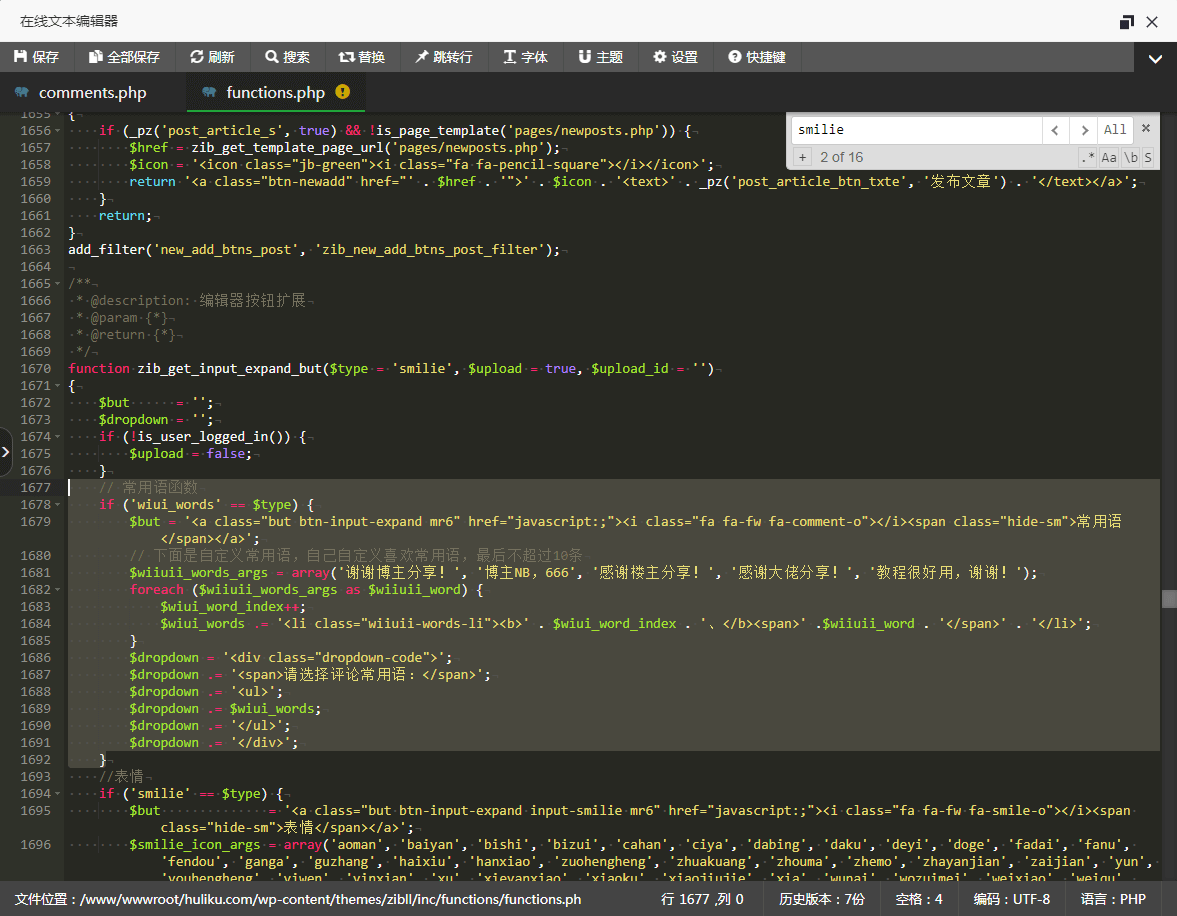
}第二步:在“../zibll/inc/functions/functions.php”子比主题的 template 目录下“functions.php”文件,搜索 smilie 在“//表情”上方位置添加如下代码:

// 常用语函数
if ('wiui_words' == $type) {
$but = '<a class="but btn-input-expand mr6" href="javascript:;"><i class="fa fa-fw fa-comment-o"></i><span class="hide-sm">常用语</span></a>';
// 下面是自定义常用语,自己自定义喜欢常用语,最好不超过10条
$wiiuii_words_args = array('谢谢云超分享!', '云超博主NB,666', '感谢楼主分享!', '感谢云超大佬分享!', '教程很好用,谢谢!');
foreach ($wiiuii_words_args as $wiiuii_word) {
$wiui_word_index++;
$wiui_words .= '<li class="wiiuii-words-li"><b>' . $wiui_word_index . '、</b><span>' .$wiiuii_word . '</span>' . '</li>';
}
$dropdown = '<div class="dropdown-code">';
$dropdown .= '<span>请选择评论常用语:</span>';
$dropdown .= '<ul>';
$dropdown .= $wiui_words;
$dropdown .= '</ul>';
$dropdown .= '</div>';
}评论常用语自己自定义,PHP代码中有注释,自己按格式写就好啦,最好不要超过10句。
© 版权声明
THE END




















请登录后查看评论内容